خب شب دوستان بخیر ! دیگه نوبتی هم باشه نوبت به وبمستر های عزیز میرسه ! در آموزش که در پیش روتون هست که البته آموزش شماره ی ۱ هست و از ساده سادش شروع کردیم و انشاالله در صورت موافق بودن دوستان شماره های بعدی رو حرفه ای تر رو قرار میدیم. البته این بنر gif نیست و ساده هست اما بخواید gif کنید از آموزش های قبلی استفاده کنید . تو هیچ وبسایتی چنین آموزش هایی پابلیک نمیشه معمولا ولی آی فتوشاپ یه جمع کاملا دوستان و موفق هست که هر چیزی رو بی ادعا به دوستان آموزش میده ! تعداد عکس های آموزش بیش از ۶۰ تا هست ولی بسیار ساده ساده و بسیار روان توضیح داده شده تا دوستانی هم که خیلی کم از فتوشاپ میدونند براحتی بتونند انجام بدند. خب بدون توضیحات بیشتر به سراغ آموزش میریم. با ما باشید
نکات : رو عکس هایی که نمیبینید زوم کنید .
خب بدون مقدمه بیشتر بریم …..
1. سایزی که بنرتون رو میخواید قرار بدید رو انتخاب کنید ! ما نظرمون رو سایز بسیار پر کاربرد ۹۰۰ در ۳۰۰ بود ! پس فتوشاپ رو باز کنیم و ctrl+n رو بزنیم و اندازه هارو وارد کنیم.
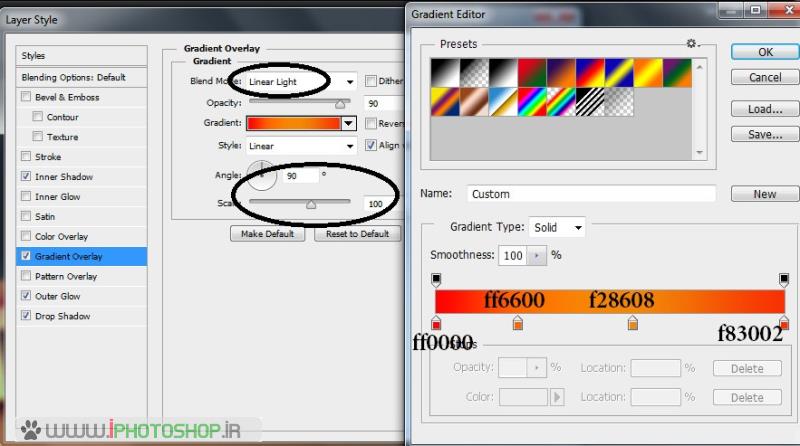
۲٫ حالا به سراغ layer/new adjustment layer/ gradient بروید و مثل زیر عمل کنید یا مثل شکل زیر از زیر لایه ها اقدام کنید
۳٫ حالا به سراغ layer/new fill layer/ gradient بروید و مثل زیر عمل کنید
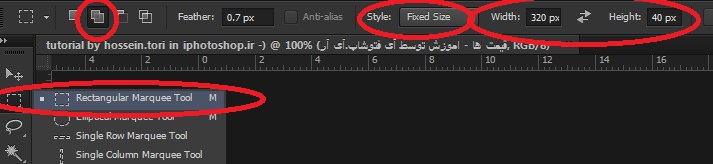
۴٫حالا ابزار rectangular marquee tool رو انتخاب کنید و با مثل شکل زیر ۲ طرف بنر رو سلکت کنید.
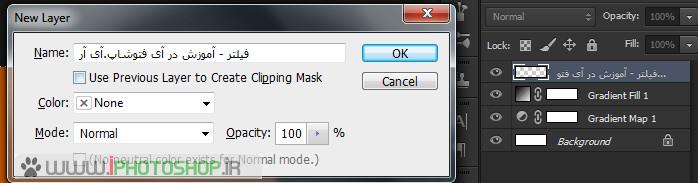
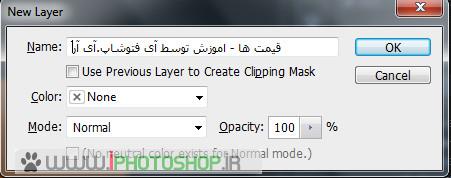
۵٫حالا در همون حالت کلید های ترکیبی ctrl+shift+n رو بزنید ! کادری ظاهر میشه ! اسمش رو فیلتر بذارید و اوکی کنید .
۶٫سپس در همین لایه و در همون حالت سلکت به سراغ edit/fill بروید و مثل زیر عمل کنید
۷٫ حالا به سراغ فیلتر filter/texture/ patchworl بروید و مثل زیر عمل کنید
{ ممکن است این فیلتر برای شما وجود نداشته باشد پس میبایستی ctrl+k رو بزنید و به قسمت plug یا plugin بروید و تیک show all filter gallery رو بزنید }
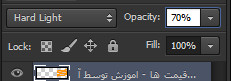
۸٫حالا حالت لایه رو به سافت لاین و میزان کدری رو به ۱۰ درصد کاهش بدید
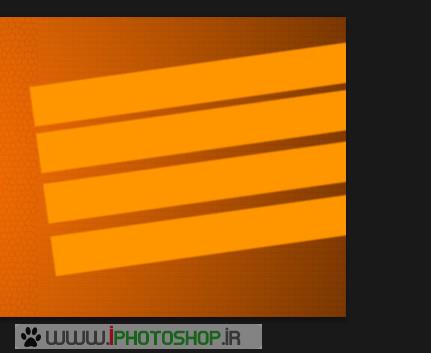
۹٫نتیجه مناسب
۱۰٫حالا ctrl رو از رو کیبرد نگه دارید و با موس یبار رو لایه فیلتر { همین لایه } کلیک کنید تا مثل شکل زیر سلکت شه
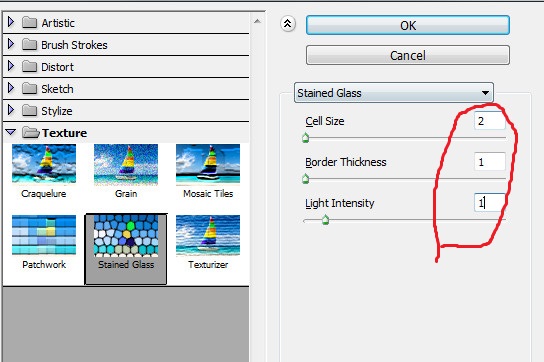
۱۱٫حالا ctrl+shift+ i رو بزنید تا اینورس شه و دوبار shift+f5 رو بزنید و اوکی کنید . حالا اینبار به سراغ filter/texture/ stained glas sبرید و مقدارو زیر رو وارد کنید.
12. نتیجه بسیار مناسب
۱۳٫حالا فونت زیر رو دانلود کنید و نصب کنید . سپس t رو از رو کیبرد بزنید تا فونت فعال بشه ! حالا از کادر بالاش تنظیماتو مثل ما انجام بدید.
فونت age
سایز ۲۵۰
14. سپس V رو بنویسید.
۱۵٫ حالا ctrl+t رو بزنید و از بالای فتوشاپ زاویه رو -۱۵ درجه قرار بدید. نتیجه
۱۶٫ حالا یبار دیگه t رو بزنید از رو کیبرد
فونت : age
سایز : ۱۰۰
و i رو بنویسید و سپس ctrl+t رو بزنید و زاویه این یکی رو ۵ درجه بذارید .
۱۷٫ سپس اینبار حرف p رو بنویسید .
فونت همون
سایز ۱۵۰ و ۱۰ درجه
۱۸٫ حالا با move tool { اولین ابزار } حروف رو جابه جا کنید و مثل شکل زیر درست کنید .
۱۹٫حالا با شیفت یا کنترل هر ۳ تا حرف رو با کلیک کردن روش سلکت کنید و سپس ctrl+e رو بزنید تا به یه لایه تبدیل بشند.
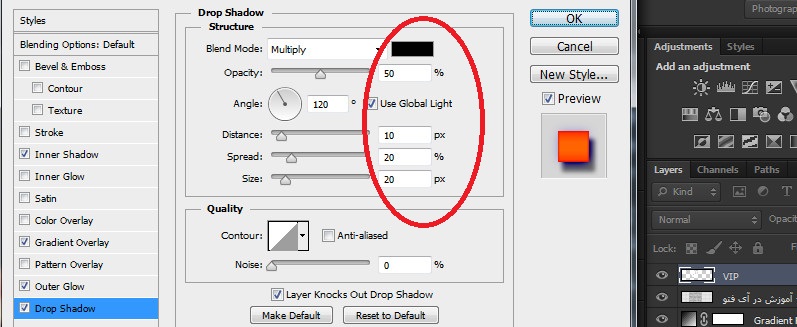
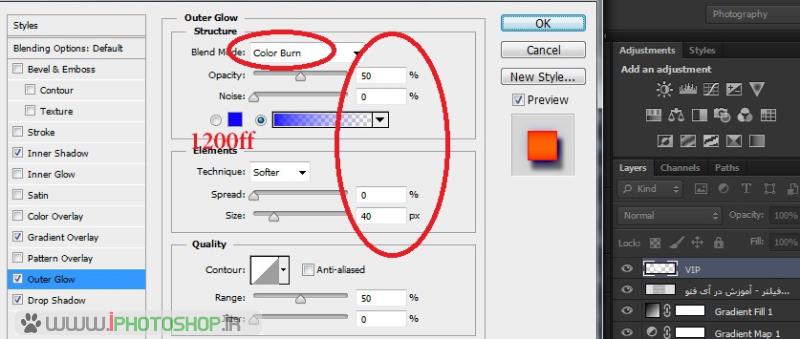
۲۰٫وقتی که به یه لایه تبدیل شدند روش کلیک راست کنید و blending option رو بزنید و مثل زیر عمل کنید
21.نتیجه قابل قبول
۲۲٫حالا یه لایه جدید ایجاد کنید با ctrl+shift+n و اسمشم قیمت ها بذارید.
۲۳٫حالا rectangular رو یبار دیگه انتخاب کنید و ۳ تا مستطیل ایجاد کنید . تنظیمات بالا رو حتما انجام بدید بخصوص اون قرمز هایی که براتون مشخص کردم
۲۴٫ حالا هر بار که کلیک کنید یه مستطیل با یه اندازه مشخص میده و بزرگتر کوچیکتر نمیشه ! مثل شکل زیر عمل کنید ۴ تا مستطیل { میتونی کمتر یا بیشتر بر اساس نیازت }
{ اگه احیانا برای بعضی از دوستان مستطیل اولی رو کشیدند و وقتی خواستند دومی رو ایجاد کنند اولی ناپدید میشه کافیه کنترل و یا شیفت رو بگیرند }
۲۵٫ حالا edit/fill برید و سپس از قسمت use برید رو color و در کادر ظاهر کد رنگ زیر رو وارد کنید و اوکی کنید.
26. حالا ctrl+t رو بزنید و -۸ درجه زاویه بدید بهش ! نتیجه
۲۷٫ حالا حالت لایه رو و میزان کدری رو مثل زیر تغییر بدید
۲۸٫حالا یبار دیگه t رو از رو کیبرد بزنید و مثل ما تنظیمات رو انجام بدید.
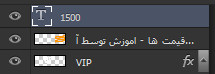
حالا قیمت ها رو دونه دونه بنویسید. مثلا اولی ۱۵۰۰ تومان ! بعدش که نوشتید ctrl+t رو بزنید و -۸ درجه زوایه بهش بدید.
حالا همین کارو واسه ۳ تا قیمت بعدی انجام بدید. یعنی یبار t رو بزنید ۳۰۰۰ تومان و ۸ درجه زاویه ! دوباره یبار دیگه t رو بزنید و مثل قبلیا ! ما ۴ تا قیمت رو نوشتیم
حالا با move tool که با زدن v فعال میشه قیمت هارو داخل کادر مستطیل ها اوردیم.
















































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .